Website speed has a major impact on everything from search engine rankings and user experience to revenue and conversion rate. When it comes to page load time, there are many online tools and KPIs that try to measure website speed accurately. Large enterprises in retail sector are aware how important response times are for business success, and spend a significant amount of money on website optimisation in order to improve the user experience.
Traditional KPIS to measure performance:
When it comes to measuring page response times and performance, opinions vary. The need to measure the website speed leads to many different metrics, but these are not enough to show the complete picture from a user’s viewpoint. Some of the traditional KPI's that measure performance include:-
- Total page load time:
This measures amount of time (in seconds) it takes that page to load, from initiation of the page view (e.g., click on a page link) to load completion in the browser. - "First Byte" or TTFB, (Time To First Byte):
This measures the time between the customer making an HTTP request, to the first byte of the page being received by the client’s browser. - Document content load time:
The average time that the browser takes to parse the document and execute deferred and parser-inserted scripts ("DOMContentLoaded"), including the network time from the user's location to your server. When parsing the document is complete, the Document Object Model is ready. However, the referenced style sheets, images, and subframes may not have finished loading. This event is often the starting point for javascript framework execution, e.g., JQuery's onready() callback, etc. - Document interactive load time:
The average time the browser takes to parse the document (DOMInteractive), including the network time from the user's location to your server. At this time, the user can interact with the Document Object Model even though it is not fully loaded. - Time to above-the-fold load:
Elapsed time from the moment a visitors requests a new page to the moment the above-the-fold content is rendered by the browser. Elements that are off the bottom of the customers display are not included. - Speed index:
This is the average time for all the visible parts of the page to display. It is dependent on size of the screen - a smart phone will experience a different time to a desktop computer.
How should we measure client side performance?
We will try to answer this question starting with a motto that was popularised by pioneering and successful retailers: “The customer is always right”. The customer in this case is the end user and the perception of how fast your website loads is more important than how long it takes to load fully. User perceptions about website speed are based on how quickly they start visualising the page and (most importantly), how fast the website becomes interactive.
In order to improve user experience issue there is a need to optimise the critical rendering path. This refers to prioritizing the display of content that relates to the current user action. KPIs are tracked to give a better understanding of performance. However when it comes to user perception it is important to understand what is the critical element of the web page. Knowing this is the key to start the rendering optimization.
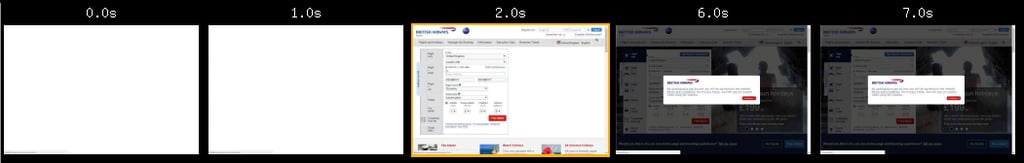
For the purpose of this blog, we examined two airline websites that had the same loading time (7 seconds). If we only analyse the “Load Time” KPI, you would rate the websites as equally speedy. But let's focus on the filmstrip that shows how these sites load. For British Airways website, the search flight box was fully loaded in only 2.0 seconds and the user experienced only a second of completely blank screen, which gives a perception of great speed.

Image 1: British Airways’ website loading times
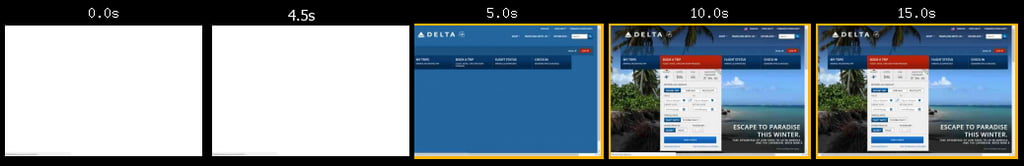
At the same time Delta’s website showed 4.5 seconds of blank screen, and the flight search box, (which is the critical element of this page), loaded poorly taking 6 seconds. Users become unhappy when they experience blank pages for more than 2 seconds. They get the impression that nothing is happening and so they abandon the website.
The British Airways website is a good example of an optimised critical path that gives the user an impression of speedy loading. On the other hand, Delta airlines website is quite the opposite. Users will get frustrated by waiting for 4.5 seconds before they can start to read. The search box will only display six seconds later and the end user will get a very negative perception. Yet both pages have been fully loaded in the same time.

Image 2: Delta Airlines’ website loading times
This is a simple example of how KPI’s sometimes do not show the whole picture. The same thing happens with other KPIs such as “First Byte”, “Start Render” time etc.
Is there a KPI that measures user experience accurately?
Speed Index was created to provide a KPI that accurately measures user experience. However, speed index has some limitations, and is not the best method. Speed Index has no insight into what is important to the people visiting the site. It cannot distinguish between critical content and non-critical content. In addition, it is worth noting that pages featuring carousels or sliders that rotate images automatically may be penalised, because they continue to change.
As we showed with the earlier example, simple KPIs do not meet our needs, because they make no allowance for which elements are the most important. One rule for all of them will not work.
Conclusion: What is the best way to measure user experience?
The best way to measure the user experience is a combination of existing KPIs and the critical path load time. Only then is safe to assess user experience performance of a website.
Measuring the time for the key elements of a page to load requires thought and measurement. Although there are plenty of tools on the market, none of them tells the tool user which element is the key element in a response time.
Here at Capacitas, we have a deep understanding about speed and client side performance and that is why we built a framework that can combine knowledge and user experience with the speed measuring tools in order to deliver a powerful and accurate way of measuring client side performance. Our tool will let you specify the user journey, the critical path for each page and will measure the user experience in a way that never existed before. You can now create new personalised KPIs that apply to the specific website you are testing.
To learn more about benefits of performance testing and the secrets of its delivery - download our performance testing primer.

