I’m going to make this a two part series in which we can look at the basics and then we can move onto more advanced functionality. So, before we get down to the technical stuff lets quickly look at what a cookie is. Unfortunately I’m talking about the cookie used in websites rather than the sugary snack.
What is a cookie?
Cookies allow web sites to store state information on your machine i.e. it allows a website to remember a state your browser is in which can be acted upon. Cookies are saved on the client side in either persistent/non-persistent storage which can accumulate a maximum of 4,096 bytes each. Cookies typically serve to manage sessions, remember personalised settings or store information used in web analytics. It should be noted that sites are not restricted to the number of cookies stored but instead on the size of the cookie.
So why is this useful?
Cookies can be used to authorise login to a secure area of a website, allow a site to respond dynamically based on previous actions or simply record user journey. An easy example of a cookie put in practice in terms of authorisation is a ‘remember me’ check box on a login page. If checked, a cookie would be created and stored on your machine such that you wouldn’t need to enter a username/password again when accessing that site (provided the cookie is not removed).
Cookies are cool, how do I see them?
Different browsers have different mechanisms to display cookies so rather than list them; here is a useful link to find a way that works for you.
Where does JMeter come in?
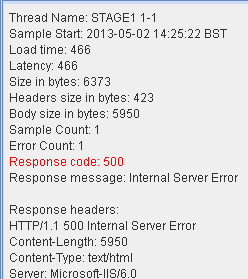
Ok, so hopefully you have a basic understanding of what JMeter is and what it can do (see: http://jmeter.apache.org/ for more details). When load testing a site you may notice that the system under test needs to store cookies, you may find this out once you have recorded your script and suddenly when you play it back it no longer works:
The above is a HTTP 500 error in which a specific user cannot access the site content after they have logged in as they are not authorised, even though their username and password were correct. It would not be unusual if you were to see a 401 error here, this is dependent on what you are testing. I’ve found this result using the ‘view results tree’ listener within JMeter.
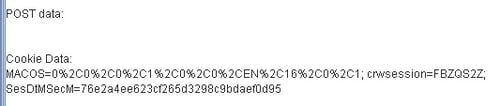
The reason we are seeing this error is because a cookie is created in the last request ‘crewsession’ but not stored i.e. here is what is being created in my last request:![]()
But within my next request it has no awareness that a cookie exists:
Luckily JMeter has a trick up its sleeve; it’s called ‘HTTP Cookie Manager’. The great thing about using this component is it allows a central place to handle cookies for users. In nice simple test scenarios this is all that would be needed i.e. we wouldn’t need to add/remove a cookies values, it would all be handled automatically. Here is what my script request looks like simply by adding the cookie manager:
The one recommendation I have is if this is all you need, keep ‘clear cookies for each iteration’ checked when simulating multiple users through looping. This basically removes all cookies on iteration such that each cookies value stored is related to that user only.
For those interested, stay tuned as in my next post I’ll be looking at more advanced JMeter cookie implementations.
