Introduction:
This short series of articles, and downloadable paper, covers tools and techniques for managing web site performance by focusing on the client side.
Part 1 of 3, Understanding client side performance
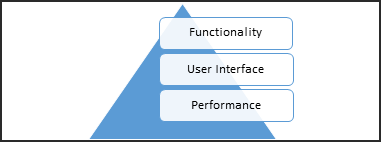
These days a user’s expectations from a website are high. Users are not just looking for greater functionality and a good user interface, as they were only a few years ago. Many businesses have been increasing their e-commerce footprint by migrating to powerful e-commerce platforms, and users are spending more time online, browsing for what they want.
Web sites get more complex, as businesses deliver a more interactive, customised experience, designed to show their products or services in the best possible light.
It is also worth noting that users have become less tolerant of poor performance, with Capacitas research showing significant drops in conversion rates as response times slow, even at relatively low levels.
So faster websites provide significantly higher customer satisfaction, which directly translates into higher revenue.
Whenever we discuss performance of a web site, our client talks first about the server or back-end performance, and often that’s the only area tested. The IT department is focused on how many servers it needs to handle the demand – after all, they cannot upgrade the hardware used by the potential customer.
However, even though the back-end processes the requests fast enough, most of the time it’s the client side processing that drives up the overall response time, and therefore drives away business.
Approaches to optimising Client side performance:
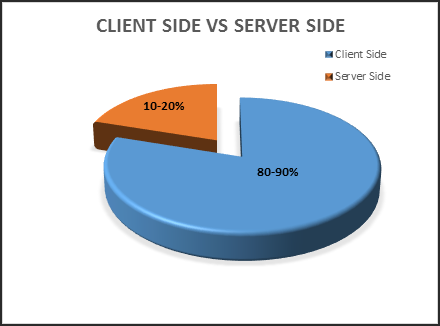
Steve Sounders’ from SpeedCurve studied the Alexa top 10 ranked websites, and reported: “80%-90% of the end-user response time is spent on the front end. Start there.”
This is great advice!
There are three layers for any website:
- The presentation layer
- The business layer
- The data layer
In this paper, we will focus on presentation layer, which is the customer interaction layer. There are two strategies to optimise the performance of this presentation layer:
- Bottom-up approach:
In this approach, before starting with actual development work, requirements are established based on the Service Level Agreements, which are followed throughout development life cycle, with best practice in mind.
- Top-down approach:
This approach is a more reactive strategy, where websites are developed before considering any performance requirements, and performance issues are identified in final stages of development. This is a much more expensive approach.
Research by Capacitas and others has consistently shown that it is much cheaper to fix problems at early stages of development.
Part 2
Part 2, which covers specific techniques, and a downloadable paper, will be published soon.