Part 2 – Server Side Code
This is part two of the blog discussing how bad code does often lead to bad performance of web pages, and what bad coding habits can contribute to the slow performance. In part one, I discussed how a lack of parallelism in code can slow performance down, and how using Parallel.ForEach loops could address this issue in given scenarios.
In this part of the blog, I shall be looking at Over-Reliance on Server-Side Code as a contributor to bad performance. Yet again, I shall be referring to and commentating on C# examples.
Over-reliance on server side code
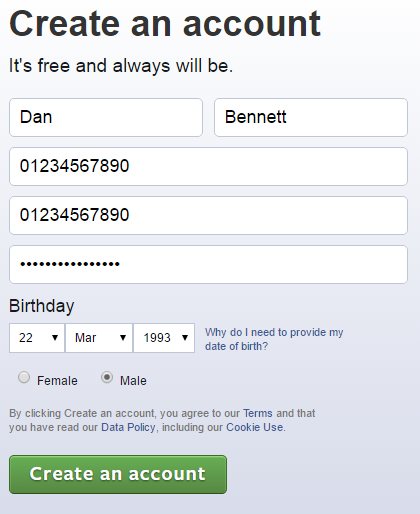
There is often too much reliance on server-side code to perform functions which would be capable of being completed on the client-side of the page. Let’s look at an example of a simple online registration form.
(Source: https://en-gb.facebook.com/)
A number of operations are generally executed when a user completes a form:
- User submits the form
- Validate that all form fields have been completed correctly
- If fields are fine, add new user to database
- Else, inform user that form fields are invalid
- Redirect user to different page, or return a message
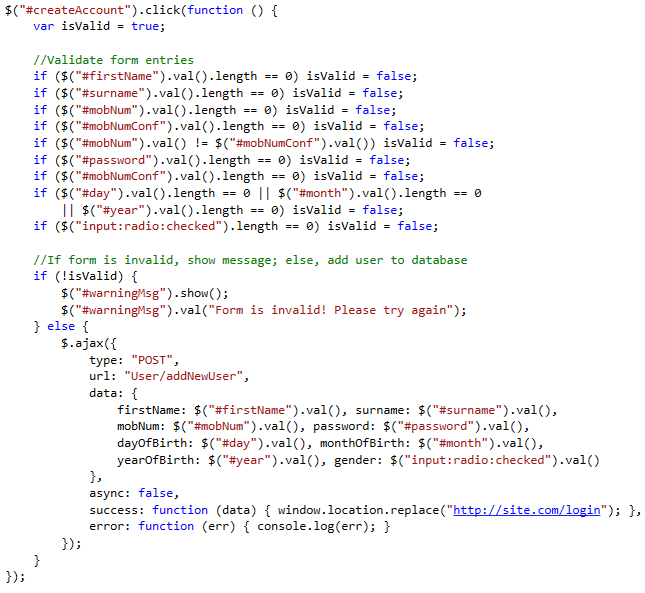
If all of the functions for the operations above are executed server-side, the time taken to get from A to E is dependent largely on the performance of the server that the web site is hosted on.
Shifting some of these operations to client-side will reduce the load on the server, and will allow the capability of the browser to be utilised. The client-side code – which will most often be written in Javascript or jQuery – will be performed from the user’s browser, rather than from the site’s server, which reduces overhead and speeds the page up.
In this simple example, we could shift a large portion of the validation and message-returning onto client-side. We could even make use of AJAX to make a call to the server-side code to add the new user to the database.
Admittedly, for security reasons, some checks and functions do have to be performed on the server side. However, where possible, client-side code operations reduces the demand put on the server, and reduces the number of calls and operations being made/performed on the server.
Less server reliance often equals faster performance.
Stay tuned for the third part of this blog, where I shall discuss how database queries can have a big impact on web page performance, when written and structured poorly.